Hello Friends
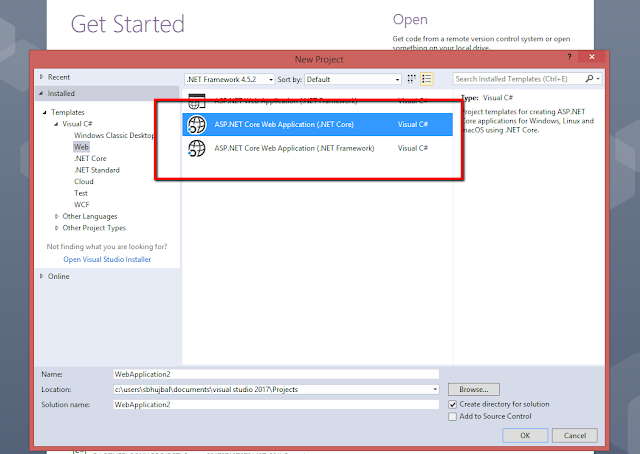
I got one error message in asp.net core while upgrading to Visual Studio 2017 version 15.3.1
So Solution for this error message is
I got one error message in asp.net core while upgrading to Visual Studio 2017 version 15.3.1
Duplicate 'Content' items were included. The .NET SDK includes 'Content' items from your project directory by default. You can either remove these items from your project file, or set the 'EnableDefaultContentItems' property to 'false' if you want to explicitly include them in your project file.
So Solution for this error message is
- Click 'Show All Files' in Solution Explorer
- Right click over 'wwwroot' select 'Exclude From Project'
- Right click over 'wwwroot' select 'Include in Project'
Thanks
Sujeet
Happy Programming!!
Don’t forget to leave your feedback and comments below!
Regards
Sujeet Bhujbal
--------------------------------------------------------------------------------
-------------------------------------------------------------------------------